
こんにちは、副業大図鑑編集長のUmeです。
このサイトでは、世の中のさまざまな副業を取り上げています。
「本業だけではなく副業も始めたい。」「副業を始めてみたいけど、どの副業をどのように始めたらいいかわからない。」
そういった方たちが何かヒントを得られ、はじめの一歩を踏み出せるような記事を【副業大図鑑】では発信しています。
今回ご紹介する副業は「Webデザイナー」。
Webデザイナーの副業は「自由な働き方ができる」「在宅で仕事ができる」「家事や子育てがあっても仕事がしやすい」などの理由から、働く女性や家で頑張っている女性から注目を集めています。
とはいえ、「Webデザイナー」に対して、何となく「Webをデザインするお仕事なのかな?」とイメージはできても、具体的な仕事内容は想像しにくく、「クリエイティブなお仕事で難しそう…」という印象を持っている方も少なくないと思います。
また、今からWebデザイナーの副業を始めてみたいなと思っても、「完全未経験者がWebデザイナーになるには何をしたらいいの?」「どういうスキルを身につける必要があるの?」などなど、わからないことがたくさんあるはずです。
この記事では、副業Webデザイナーの仕事について、必要なスキル、Webデザイナーの副業を始めるための具体的な方法、仕事を始める前に知っておいてほしいことを丁寧にわかりやすく解説します。

この記事は次のような方にオススメです!
- Webデザイナーの副業に興味がある人
- Webデザイナーの副業を始めるための具体的な方法を知りたい人
- 完全未経験者でも副業デザイナーができるのか不安な人
- なりたい自分、理想の働き方を持っている人
- 副業Webデザイナーに必要はスキルを知りたい人
Webデザイナーについて、わかりやすくお伝えできるように難しい言葉はなるべく使わないようにしています。
この記事を読めば、完全未経験でも「Webデザイナー」を始める一歩を踏み出せるはずです。

是非、最後までお読みください!
副業Webデザイナーとは?仕事内容

Webデザイナーは、その名前の通りWebをデザインする専門職です。
クライアントの希望通りにWebサイトの見た目や使いやすさを考えてデザインします。
具体的な仕事内容は多岐にわたり、自分が持っているスキルによって大きく変わります。
今回はWebデザイナーの仕事の中で、代表的なもの3つご紹介します。副業の場合、スキルにもよりますが以下の仕事が中心です。
Webデザイナーの具体的な仕事内容
🔰→駆け出しのWebデザイナーに向いているもの
①バナーデザイン🔰
バナーをデザインする仕事。
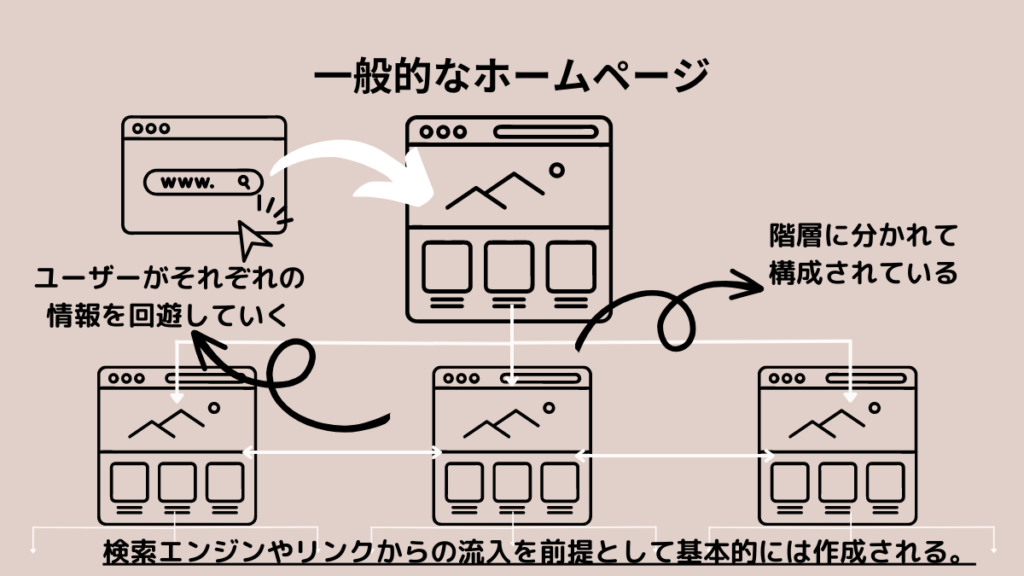
②サイトデザイン🔰
HP(ホームページ)やLP(ランディングページ)をレイアウトやデザインする仕事。
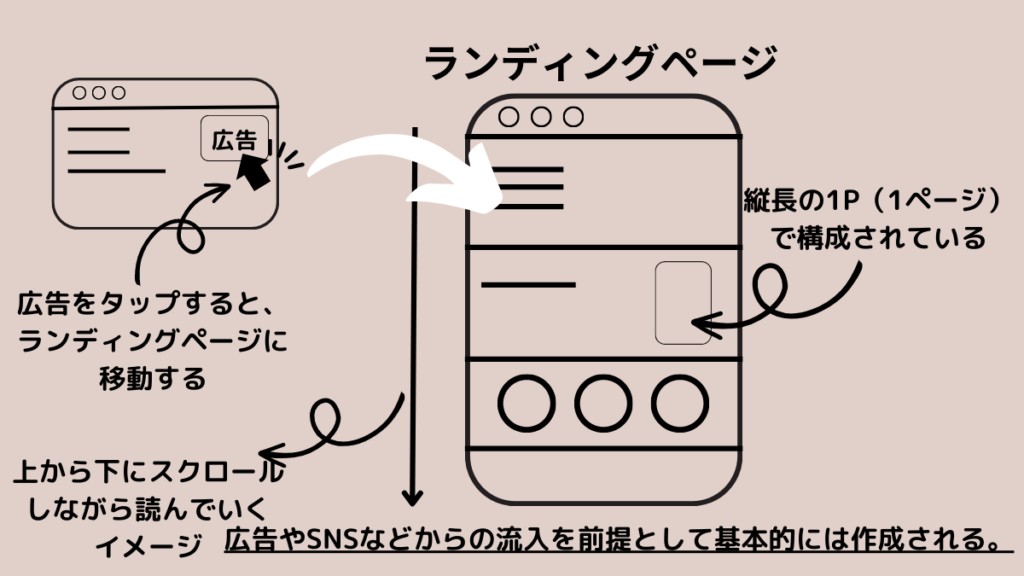
LP(ランディングページ)とは?↓

LPと聞いて、ぱっとイメージが出来ない方もいると思いますが、ホームページ内にある広告をタッチすると移動し表示されるページをLP(ランディングページ)といいます。
縦長の1ページで構成されているので、上から下にスクロールしながら見るイメージです。
また、LPは基本的に広告やSNSなどからの流入を前提として作成されます。
HP(ホームページ)とは?↓

HPは基本的に、検索エンジンやリンクからの流入を前提として作成されます。
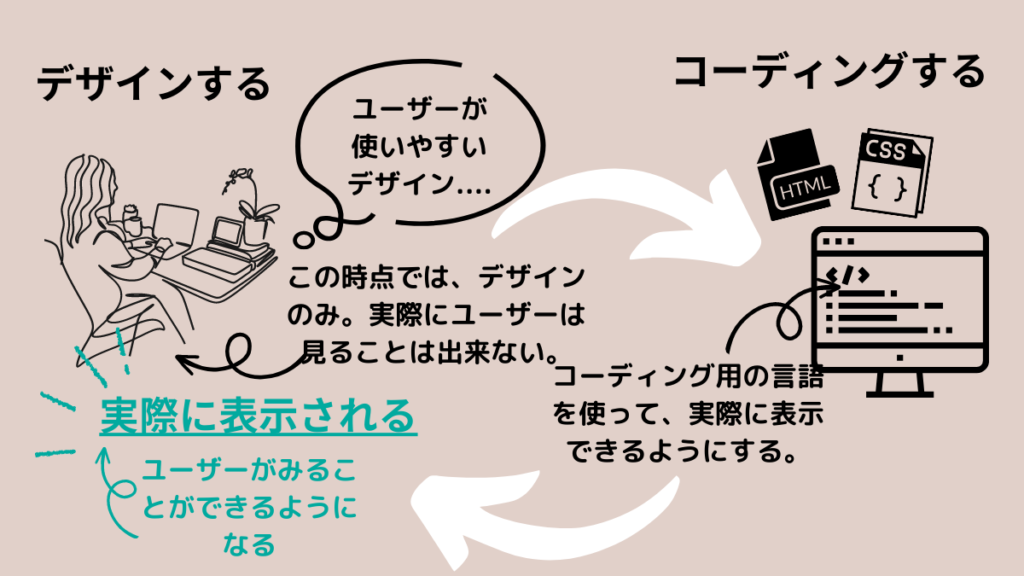
③コーディング
デザインしたウェブサイトをコーディング用の言語(HTML、CSS、JavaScriptなど)に変換する仕事。
デザインしている見た目や機能を実現し、ユーザーがアクセスした際に正しく表示・動作するようにします。
もう少しわかりやすく説明すると…↓

コーディングは文字の羅列で構成されるので、苦手意識を持ってしまう方もいると思いますが、勉強したり慣れたりしていくと「あれ?結構楽しい」と思う方も多いです。
副業Webデザイナーに必要なスキルとは?
Webデザインの副業をする上で必要なスキルを紹介します。
紹介するスキルはとっても基本的なもの、かつ、身につけておきたいものです。
必要なスキルは以下の3つです。
Adobeソフトのスキル
Webデザイナーは専用のソフトを使って仕事をします。
代表的なものはAdobe PhotoshopとAdobe illustratorのふたつです。
「副業Webデザイナーとは?仕事内容」で紹介した、バナーデザインやサイトデザインの仕事も、Adobe PhotoshopとAdobe illustratorで行います。
Webデザインの基礎知識、スキル
以下の3つの基礎知識が、Webデザインにおいて土台になります。

土台をしっかり作ることが大切です。
プログラミングスキル
コーディング用の言語、HTMLとCSSのコーディングは必要なスキルです。
案件の中には最低限の知識は必要でも、実践的なプログラミングスキルを必要としないものもあります。
ですが、あれば高い単価の案件に応募することができるので、勉強期間中に身につけておくことをお勧めします。
HTMLとCSSプラス、JavaScriptやjQueryのスキルも持っているとさらに重宝されるので、レベルアップの手段としていいと思います。

JavaScriptやjQueryという難しい単語をいきなり出してしまいましたが、
今は「そういうプログラミング言語もあるんだな〜」くらいで大丈夫ですよ!
【完全未経験者向け】Webデザイナーの副業を始めるまでの5STEP
副業Webデザイナーについて大体わかったところで、
さっそく、完全未経験からWebデザイナーの副業を始める手順を、5ステップに分けて解説していきます。
完全未経験からWebデザイナーの副業を始める5STEP
- Webデザイナー副業に必要なパソコンとAdobeソフトを準備する
- 求人サイトでWebデザイナーを調べてみる
- Webデザイナーになるための勉強をする
- ポートフォリオを作ってみる
- クラウドソーシングで仕事を受注する
Webデザイナーの副業は専門性が高いため、完全未経験者だと数週間から数ヶ月は勉強などの準備が必要になります。
ですが、Webデザイナーのスキルを身につけさえできれば、手に職を持て、一生食べていける!とも言われているくらい将来性のあるWebデザイナー。
悩んでいるならこの機会に、一歩踏み出してみましょう!

スキルの勉強方法など、皆さんひとりひとりに合ったものが選べるように紹介しています!
自分がなりたい姿を思い描いて、1ステップずつ焦らず進んでいきましょう。
step
1Webデザイナー副業に必要なパソコンとAdobeソフトを準備する

まずは、Webデザイナーの副業に必要なパソコンとAdobeソフトを準備しましょう。
※パソコンとAdobeソフトを準備すると書きましたが、オンラインスクールやスクールで勉強するつもりの方は、ここで準備するのはパソコンだけにしてください!スクールによってはAdobeソフトの準備から教えてくれますし、特典として期間中は安く使うことができることもあります。
パソコン
パソコンは以下のスペックを持ったものがオススメです。
以上のスペックがあれば、MacでもWindowsどちらでも大丈夫ですが、Webデザイナーをしている方をみるとMac(「Macbook Air」「Macbook Pro」)を使っている方が多い印象です。
画像の解像度、操作性やデザインが優れているからという理由で、Macのパソコンを選ぶ人が多い傾向があるようですが、こればかりは好みの問題かなと思います。
Adobeソフト
Webデザイナーはデザイン専用のソフトを使って仕事をします。
詳しく説明すると、難しくなってしまうので簡単に説明しますね。なるほどな〜くらいで大丈夫です!
Illustrator(イラストレーター)
ロゴやアイコンのデザインなどで使います。
Photoshop(フォットショップ)
Web上のバナーやホームページをのデザインを考えるときなどに使います。
Dreamweaver(ドリームウィーバー)→オススメ
コーディングをするときに使います。
step
2求人サイトでWebデザイナーを調べてみる

次に、求人サイトなどで「Webデザイナー」と調べてみましょう!
実際に調べることで、どういうスキルを持ったWebデザイナーが必要とされているのかがわかります。
「〇〇できる人歓迎!」などを注目して見ていくと、実際に求人の内容をみることは新しい発見にも繋がりますし、
これから紹介していく「Webデザイナーの副業を始めるためのステップ」に色がついたように見えると思います。
step
3Webデザイナーになるための勉強をする

いよいよ、Webデザイナーになるための勉強をしていきましょう。
Webデザイナーの副業を始めるためには、ステップ3の勉強がとても大切です。

頑張りましょう!
勉強法を選ぶときに重要なポイントは、それが自分に合った勉強法かどうかです。
例えば、本業の仕事がある方は、本業に支障が出ない勉強方法を選ぶ必要がありますよね。
時間やお金をどのくらいかけられるかも人それぞれ。
自分の性格や生活リズム、かけられるお金や時間も考えて、勉強方法を決めていきましょう!
自分自身が負担を感じずに継続できるものを選びましょう!
Webデザイナー副業に必要なスキルや知識を勉強する方法は、主に以下の3つがあります。
まず、それぞれの勉強方法について解説していきます。その後に、タイプ別にオススメしたい勉強法を紹介します。
参考にしてみてください。
①書籍で勉強する
本屋さんなどで書籍を購入して勉強する方法です。
メリット
①自分のペースで勉強ができる
スクールのように「◯日まで終わらせる」などの期限がないので、自分のペースで勉強することができます。
本業や子育てで忙しい方も、書籍なら隙間時間などで勉強しやすいです。
②費用をかけずに勉強ができる
数十万円、費用がかかってしまうスクールに比べると書籍での勉強法はお財布に優しいです。
デメリット
①わからないことがあっても自分で解決する必要がある
書籍での勉強では、わからないことがあっても教えてくれる人がいないので自分で調べる必要があります。
完全未経験の場合は、わからないことばっかりです。そんな時に「聞ける人がいない」というのは少し不安に感じる方もいるかもしれません。
②途中で挫折しやすい傾向がある
書籍での勉強法は独学です。
独学でもスケジュールを立てて、効率よく勉強できる方ももちろんいますが、モチベーションを保つことが難しくなってしまい挫折してしまった方も同じくいます。
また、Webデザインについての知識が全くないうちは、書籍に書かれている内容を理解するのに時間がかかってしまうこともあります。そして、理解できないまま嫌になって勉強をやめてしまうケースも….。
②スクールで勉強する
スクールで勉強する方法です。オンラインスクールもあります。
メリット
①モチベーションを維持することができる
スクールでは、スケジュールが決められている、課題などがあり小さなゴールがたくさん用意されている、仲間がいるなどの理由から、比較的モチベーションを維持したまま勉強することができます。
②「わからない時に聞ける人がいる」環境で勉強ができる
独学では、困った時などに自分で解決する必要がありましたが、スクールには「困った時に聞ける人がいる」環境があります。
もちろん、まずは自分で調べてみることが大切ですが、本当にわからないことを教えてくれる人がいる環境の中で勉強できることは、大きな魅力です。
「自分で調べてみたけど、これで本当に合っているのかな?」など不安な気持ちになることもありません。
第一線で活躍するプロの先生から直接指導を受けるので、正しい情報を知ることができます。
また、Web業界の最新の情報をゲットできることも、スクールで勉強する大きなメリットです!
③効率的にWebデザインの知識とスキルが身につく
スクールは完全未経験者がWebデザイナーの副業を始めることができるように、具体的な勉強の道を用意してくれます。
なので、独学よりも効率的に勉強することができます。
「短期間で学べるコース」など、自分に合ったコースが選べることもできるのも魅力的です。
デメリット
①自分のペースでは学びにくいかも…
スクールの場合、通う必要があります。オンラインスクールの場合も面談の時間などがあるので、自分のスケジュールの中で決まった時間を確保しなければいけません。
課題もあり、休日にくつろげる時間が少なくなってしまう可能性もあります。その分、効率的に集中して勉強ができるのですが、自分のペースで勉強ができないことにストレスを感じる方には向いていないでしょう。
本業や子育てで忙しいと、案外先の予定が決まっていることが大変に感じてしまうこともあります。
②費用がかかる
スクールは幅広い知識やスキルを効率よく勉強することができますが、数十万円もの費用がかかります。
初期費用にそこまでお金をかけられないよ!という方にはスクールで勉強する方法は合わないかもしれません。
スクールで得られるものは多いですが、お財布のことを考えると悩む点です。
③YouTubeなどの動画で勉強する
YouTubeなどの動画で勉強する方法です。
ちなみに、Webデザインの勉強ができるオススメの動画学習サービスは3つです。是非、調べてみてください!↓
メリット
①スクールよりも費用がかからない
動画で勉強する場合、安い費用で勉強することができます。
動画によっては有料のものもありますが、スクールよりも手を出しやすいお値段のものが多いです。YouTubeだと無料でみることができます。
②学びやすい
動画学習は、実際にパソコンの画面で操作しながらWebデザインの工程を丁寧に教えてくれるものが主流です。
書籍の文字や写真などでもイメージが掴みにく部分も、動画だと細かい操作も見て学べるので理解しやすいでしょう。
動画で見ながら、同時に自分でも操作してみると実践スキルも身につけることができます。
③自分のペースで勉強ができる
書籍と同じく、自分の都合に合わせて勉強することができます。
動画はスクールのように授業の時間が決められている訳ではないので、予定や時間に縛られずに、自分のペースで勉強したい人にオススメです。
デメリット
①わからないことがあっても自分で解決する必要がある
書籍での勉強と同じで、質問したいことがあっても教えてくれる人がいないので、自分で調べる必要があります。
②自分のレベルを掴みにくい
ストアカなどの有料動画学習サービスでは、基礎から勉強していく道を用意してくれると思います。
ですが、無料で見れるYouTubeなどの場合は、基礎など十分に学ぶことができていないことも。その場合、今自分が「何の知識とスキルを持っていて何ができるか」と判断が難しくなってしまいます。
動画で勉強する時には、事前に「Webデザイナーになるために必要な基礎知識」や「Webデザイナーになるために勉強しなければいけない具体的なスキルと知識」などをリサーチして知っておくことが重要です。そうすれば、穴があくことなく勉強することができるでしょう。

どの勉強方法も共通して、実際に自分でも手を動かしてみることが重要です。
自主的に、世の中にある様々なデザインを見たり、デザインを作ってみたりして自分の中のデザインの引き出しを増やしていきましょう!
ここまで、3つの勉強方法、①書籍勉強する②スクールで勉強する③YouTubeなどの動画で勉強するを紹介しました。
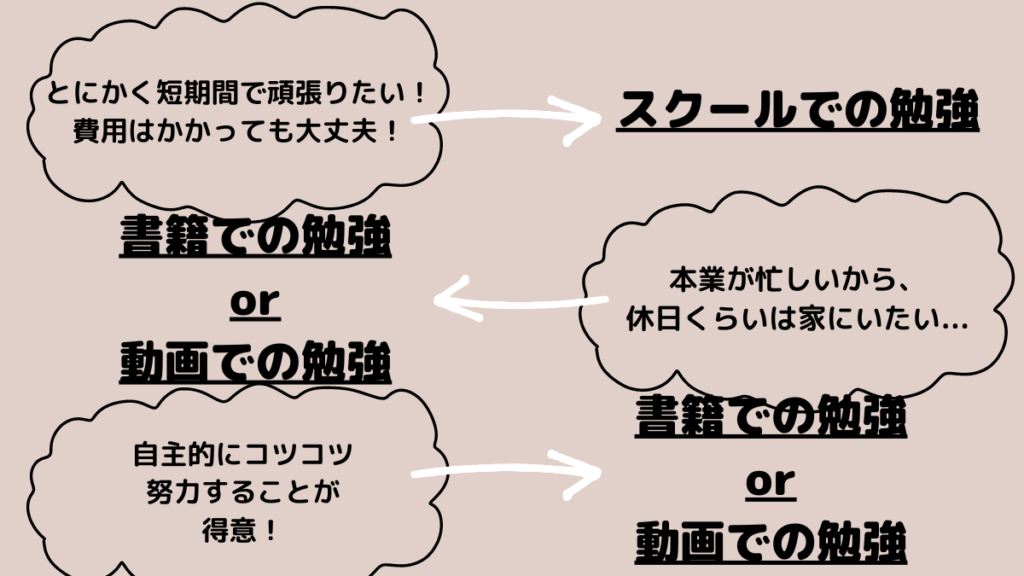
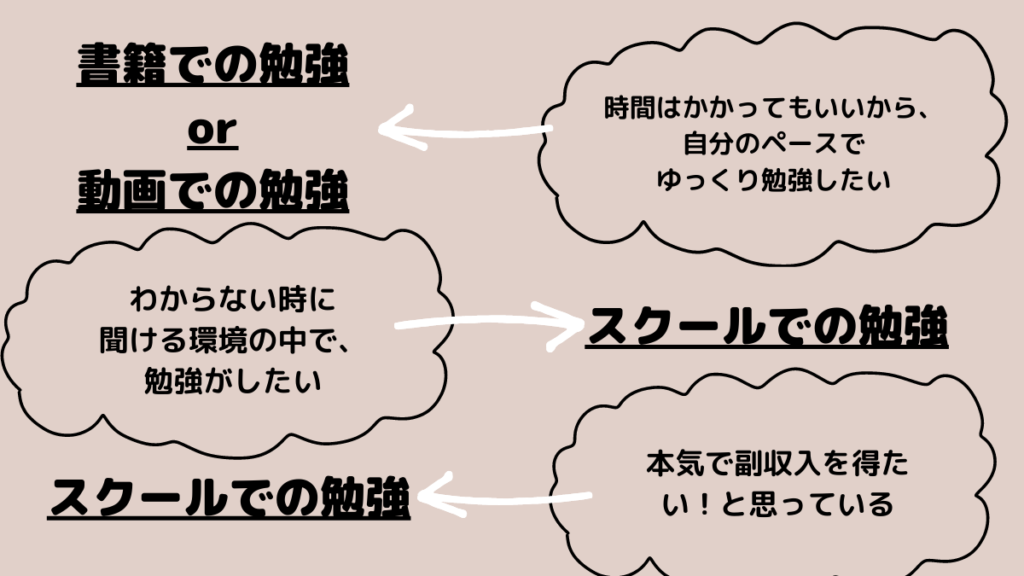
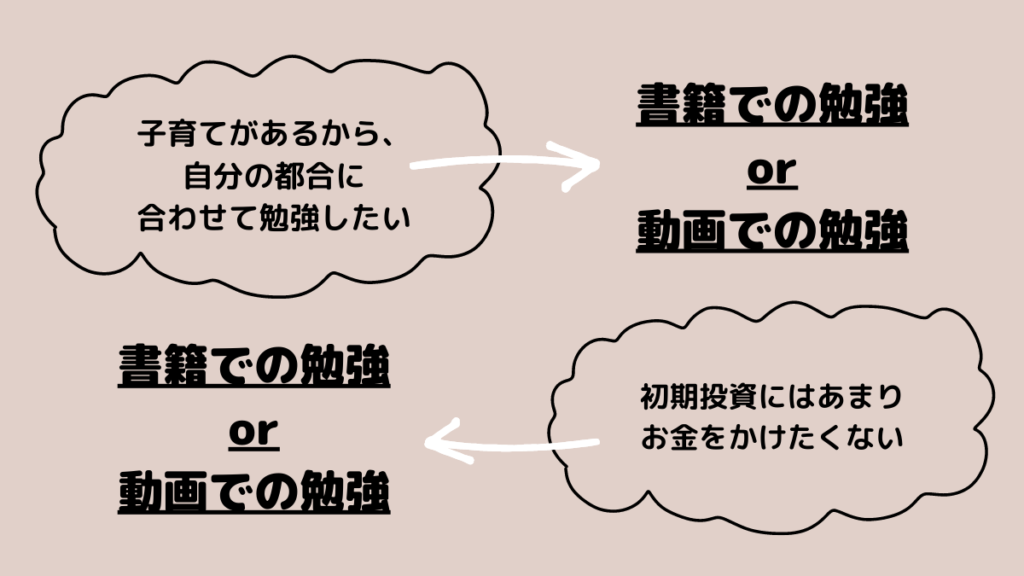
次に、性格や働き方などのタイプ別に、オススメの勉強方法を選んでまとめてみました。勉強方法を選ぶお手伝いができたらとの思いでまとめてみたので、良かったら参考にしてみたください。
タイプ別!オススメの勉強方法



step
4ポートフォリオを作ってみる

勉強で自主的に作ったデザインなどをまとめた「ポートフォリオ」を作ってみましょう。
ポートフォリオを用意しておくと、仕事を探す時などで自分の助けになります。
step
5クラウドソーシングで仕事を受注する

Webデザイナーの副業を始める準備が整ったら、クラウドソーシングで仕事を探していきましょう。
まずは、以下の3社に登録しておくことをオススメします。

クラウドソーシングで仕事を探そう!といいましたが、実は他にもWebデザイナーの副業を探す方法はあります。
では、どうして「クラウドソーシングを活用しよう!」と言ったかというと、仕事の実績がない未経験者にはクラウドソーシングで仕事を探すことが、もっとも現実的でオススメな方法だからです。
クラウドソーシングは、初心者向けの案件が豊富にあるので自分に合った案件を見つけることも難しくありません。
フリーランスエージェントや求人サイトは、実績や経験があるWebデザイナーさん(🔰ではない)を求めているものがほとんどです。
なので、未経験者でも応募することができる案件があるクラウドソーシングで、実績などを積んでから、次のステップとしてエージェントなどを活用するといいと思います。

クラウドソーシングは単価設定が低めな印象です。
ですが、たくさん受注して経験を積んでいけばスキルアップにつながります。
もっと高い報酬の案件を獲得するための、下積み期間だと考えて、コツコツ取り組んでいきましょう!
Webデザイナーの副業をする前に知っておくべき4つこと
最後に、Webデザイナーの副業をする前に知っておいてほしい大切なことを紹介します。
①本業の会社で副業をしてもいいか確認する
本業がある方は、副業を始める前に必ず会社の「副業禁止」に当たらないか確認をしましょう。
なんとなく、「どうせ、副業OKの会社でしょう」など思っている方は、要注意!もしかしたら、実は副業を解禁していなかった….なんてこともあるので、しっかり調べておきましょう。
②確定申告が必要になる場合があることを知っておく
「年間稼いだ金額が20万円から確定申告が必要になる」ということを頭の隅に置いておいてください。
確定申告は義務なので、「やらない」という選択肢はありません。副業を始めるなら、とても重要なことです。
③スケジュールの管理をしっかりする
Webデザイナーの副業では、「〇日までに終わらせてください」という納期があり、納期までに作業を終わらせる必要があります。
本業が忙しくても、育児や家事が忙しくても、必ず納期だけは守らなければいけません。
かといって、副業ばかりになってしまい家のことや本業に悪影響が出ると元も子もないです。
上手く、副業をするためにもスケジュール管理はしっかり行いましょう。
④報告、連絡、相談をしっかり行う
Webデザイナーの副業はリモートワークが多いです。
だからこそ、連絡などのやりとりはしっかり行いましょう。
仕事での基本である「報告・連絡・相談」はとても大切です。
Webデザイナーの副業を始めてみよう!
今回は、完全未経験の方に向けてWebデザイナーの副業を始める方法をご紹介しました。
副業大図鑑編集長から

Webデザイナーの副業に興味を持っている、完全未経験の女性の方にとって少しでも役に立つ記事をと思い書きました。
Webデザイナーになる方法を中心に詳しく紹介してきましたが、いかがでしたか?
完全未経験でも、しっかりとスキル習得のための勉強などのステップを乗り越えたら、
Webデザイナーの副業を始めることができます!
始める前は、色々と考えてしまい難しく考えがちです。ですが、はじめての一歩を踏み出せたら、将来、自分が理想とする働き方に近づいてるかもしれません。
そんなはじめての一歩を踏み出すきっかけを作れたら嬉しいです。
